Project Description
Scenario:
You work as a web developer at a software development company called Accenture. Your company produces web solutions for businesses and individuals throughout New Zealand.
Your company got contract from the “Captivate Interiors” Auckland based company. This company is famous for their high-quality interior design solutions for all kinds of premises like houses, restaurants, schools, offices, casinos and many more. Captivate Interiors company is looking for website which should be more interactive and user friendly. The target of the company is to promote their business country wide so that they could earn more benefits.
The basic requirements which they need in their websites are:
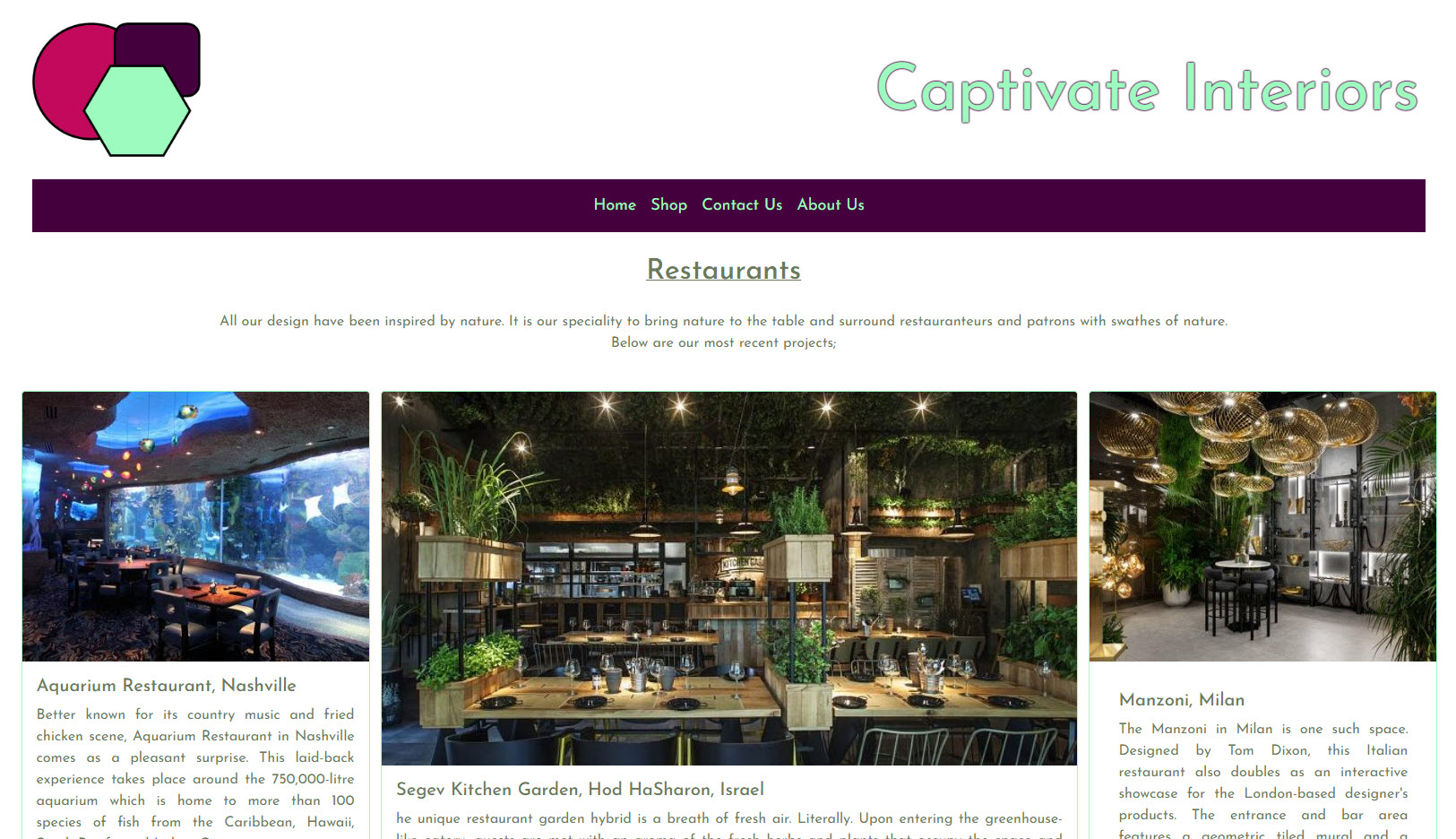
- Home page: It should showcase their all-recent projects to attract more customers. All the projects must arrange according to their different categories.
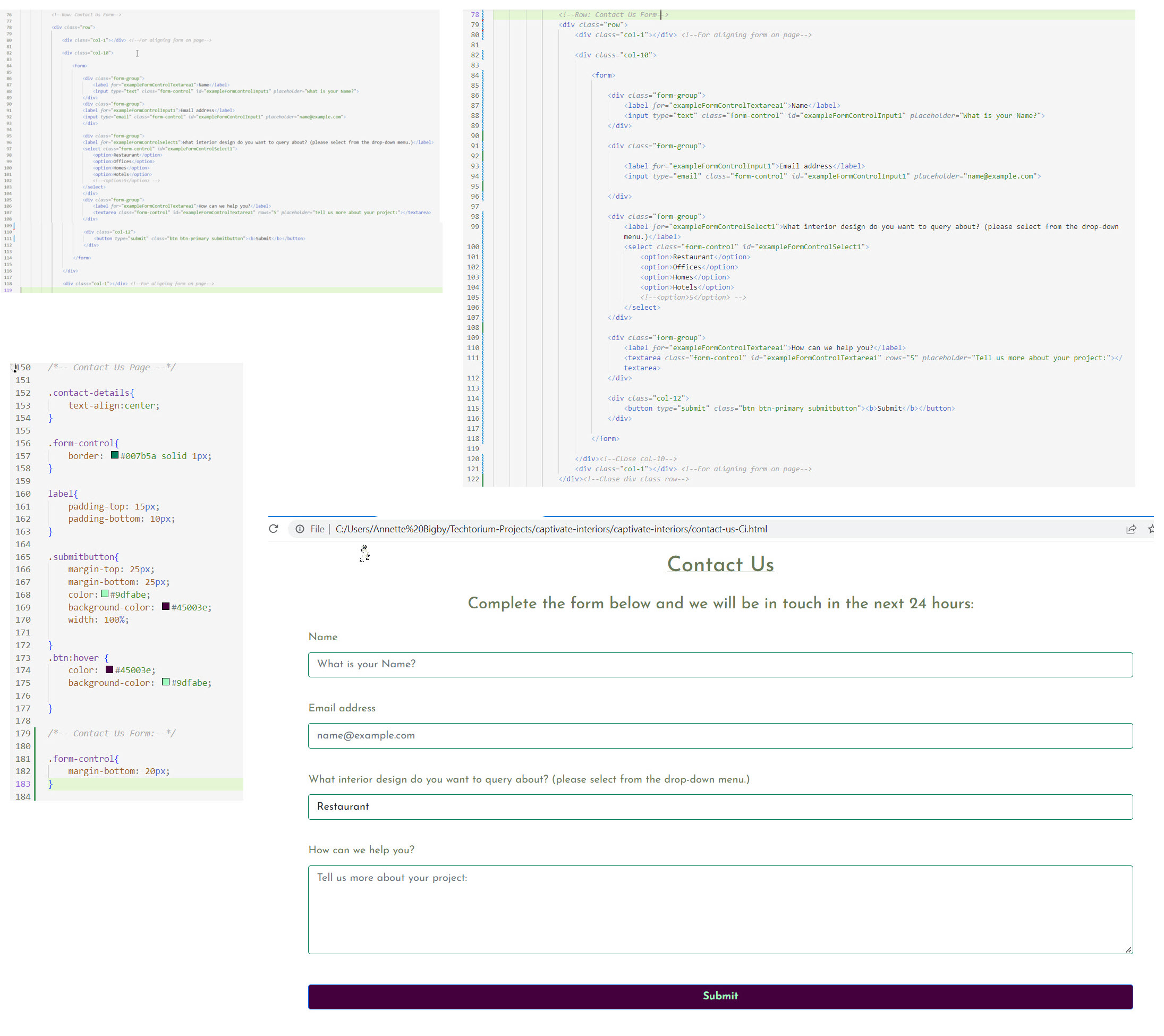
- Contact page: It should give their contact details like address, contact number, fax number and email id. This page should also include one form to receive any message from their users. The form should include the fields like name, email, subject and message along with one button to submit their message.
- About Page: This page should contain the information about their company. This should include their establishment year and staff members.
- Shop Page: This page should contain the images of items along with their prize which they are selling.
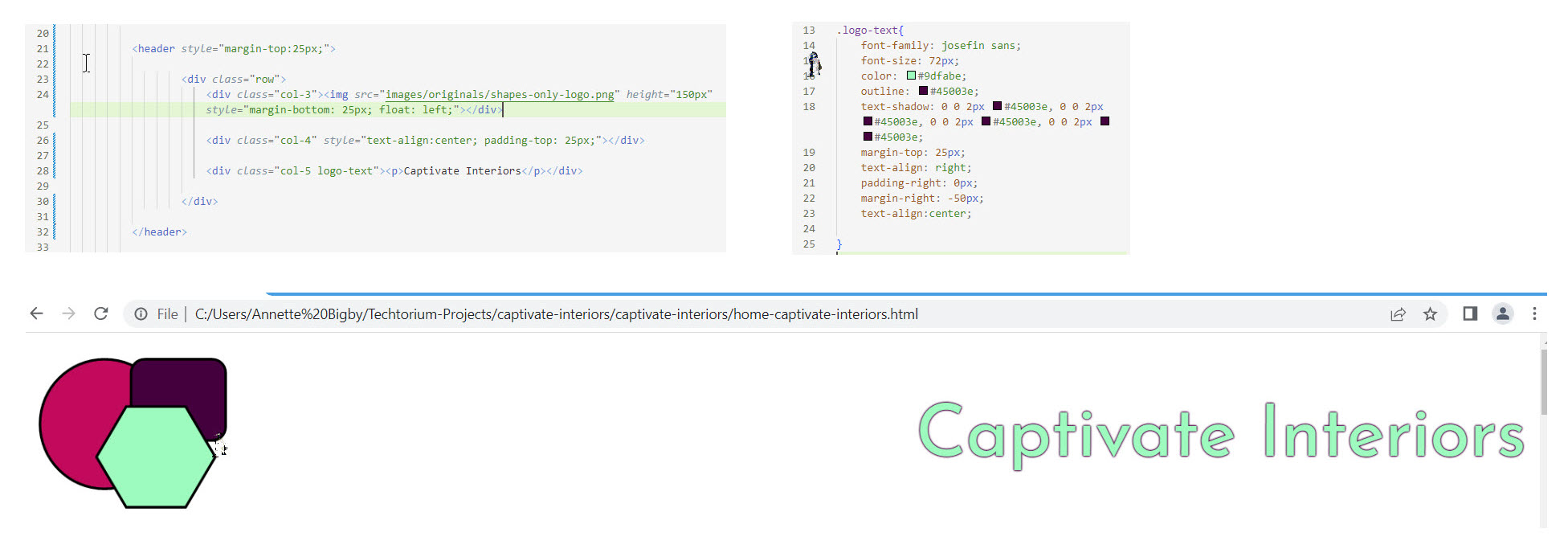
- There should be one horizontal navigation bar on every page so that it should be easy for user to switch between all the page
Link to website: https://scrumble.co.nz/html-captivateinteriors-home/
Note: Due to using a WordPress platform with an installed theme, some code has been changed to accommodate specificity. For example the “body tag” has already been used by WordPress / theme and therefore can’t also be inside the code block used to display the HTML code. Likewise with “h1” (etc.) tags, these have been set in the overall theme and are different to the styling for the HTML page being displayed. Therefore, I have created classes for the “h” tags, wrapped the “header” in a “p” tag and then added the class to the “p” tag.
The specificity issue also applies to using Bootstrap on this project. Because the placement of the Bootstrap CSS in the code block is now at the bottom of the meta data, it is impossible to override some of the Bootstrap coding and colours. In the original HTML file, the custom CSS file was placed last and therefore all elements could be over-written. Having loaded the HTML into a code block, the CSS is copied and pasted to the top of the editing page in the theme. Thus, it is then rendered as inline styling, which has a lower specificity to the Bootstrap CSS and links inside the head tag.
SR01: Design a home page for the website using Bootstrap:

SR06: Create a Contact page with inquiry form:

SR08: Create An About Us Page:

SR09: Create a Shop Page & Embed A Video:



SR010: Write A Script To Replace The Description Of The CEO With The Managing Director:

SR011: Write A Script To Replace The Image Of The CEO With The Image Of The MD:

SR013: Write A Script To Re-Align The Contact Information To The Right:

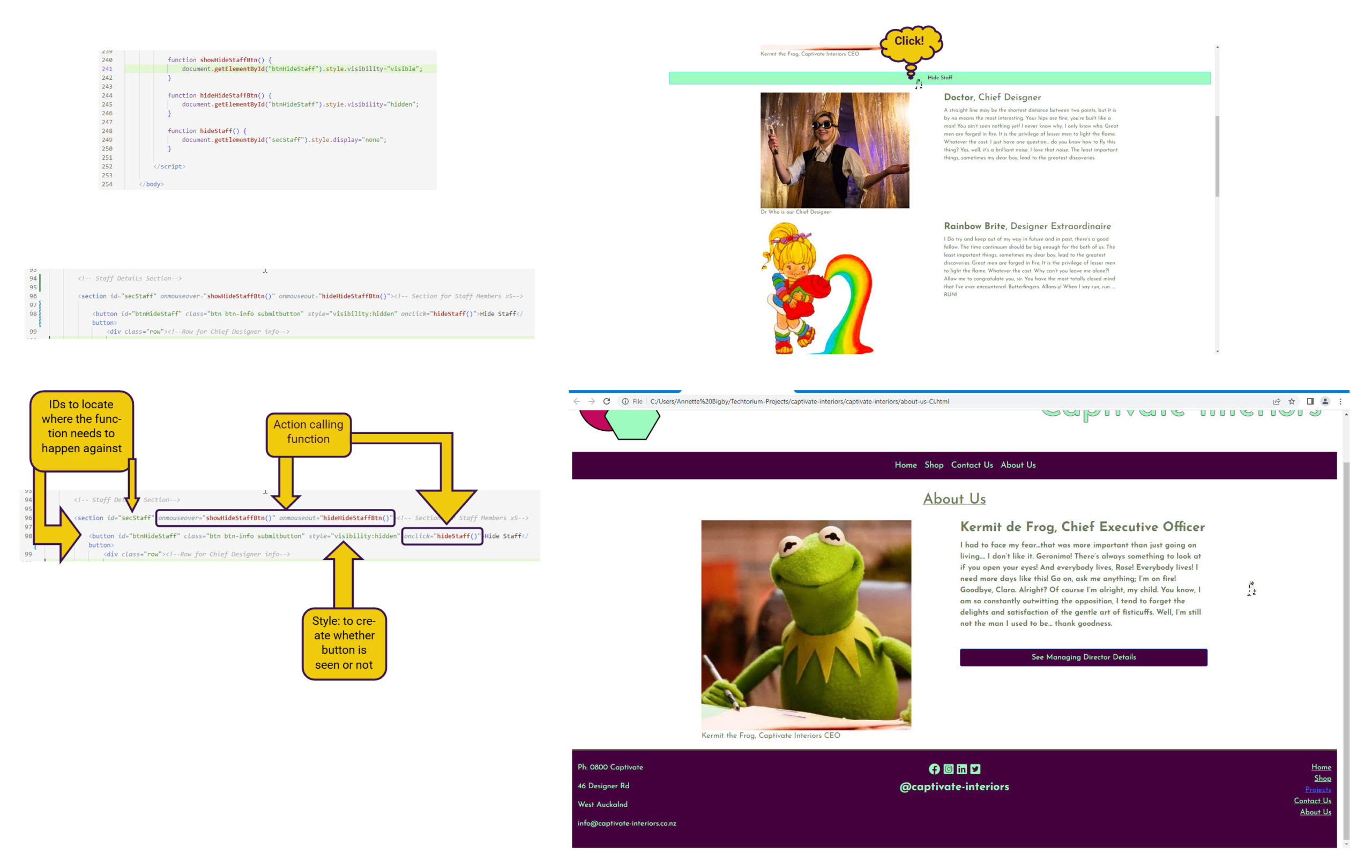
SR014: Apply Critical Thinking & Abstract Reasoning To Hide The Images & Descriptions of Staff Members On The About Us page: